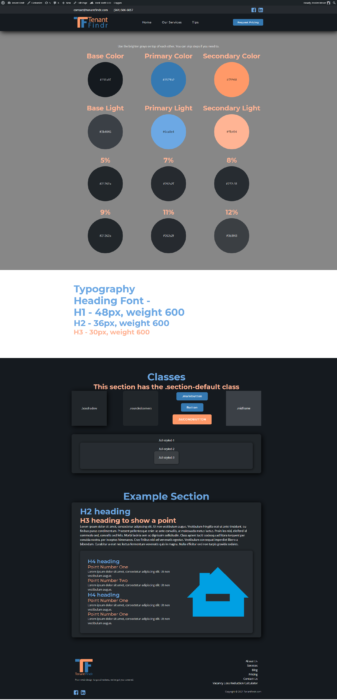
This was one of my favorite projects to work on. Tenant Findr was an Afficacy subsidiary to funnel in clients that were looking for marketing for their housing complexes. The website utilized a dark theme and I created a design system that would be easy to use so that my team could all be on the same page with design rules for the site. The colors use Afficacy's primary and secondary colors as accents on the dark theme.

I also created a neat little NO VACANCY sign effect for the homepage hero section. I created the design and fully animated it in Adobe After Effects and intended to export it as a GIF, however there were color banding issues with that format. So instead I exported two still frames as PNGs and then using relative position on the left column DIV and absolute on the two images, I was able to overlay the two images and animate the opacity in opposing times so that the animation closely resembled the original AE animation.
Check out the video below which shows the page on refresh and the slider shows the two PNGs side by side so you can see that there is a slight variation in the glow due to the original AE animation. You can also see my code for the animations at the bottom.


.delayblink {
animation-name: blink;
animation-duration: 3s;
animation-timing-function: ease;
animation-delay: 0s;
animation-iteration-count: infinite;
animation-fill-mode: none;
animation-play-state: running;
}
@keyframes blink {
0% {
opacity:0.9;
}
2% {
opacity:1;
}
8% {
opacity:0.9;
}
9% {
opacity:1;
}
12% {
opacity:0.9;
}
20% {
opacity:1;
}
25% {
opacity:0.9;
}
30% {
opacity:1;
}
70% {
opacity:1;
}
72% {
opacity:0.9;
}
77% {
opacity:1;
}
100% {
opacity:1;
}
}
.no-vacancy {
animation: no-vacancy 10s 1;
animation-timing-function: ease;
}
@keyframes no-vacancy {
0% {
opacity: 0%;
}
30% {
opacity: 0%;
}
30.4% {
opacity: 59%;
}
30.8% {
opacity: 20%;
}
32.5% {
opacity: 100%;
}
33.3% {
opacity: 0%;
}
35% {
opacity: 100%;
}
36% {
opacity: 0%;
}
41.5% {
opacity: 0%;
}
42.5% {
opacity: 100%;
}
51.5%{
opacity: 100%;
}
52.5%{
opacity: 20%;
}
54.2%{
opacity: 100%;
}
68.6%{
opacity: 100%;
}
69.6%{
opacity: 25%;
}
70.4%{
opacity: 100%;
}
}
.vacancy {
animation: vacancy 10s 1;
animation-timing-function: ease;
opacity: 0%;
}
@keyframes vacancy {
0% {
opacity: 0%;
}
15%{
opacity: 100%;
}
30% {
opacity: 110%;
}
30.4% {
opacity: 41%;
}
30.8% {
opacity: 80%;
}
32.5% {
opacity: 0%;
}
33.3% {
opacity: 100%;
}
35% {
opacity: 0%;
}
36% {
opacity: 100%;
}
41.5% {
opacity: 100%;
}
42.5% {
opacity: 0%;
}
51.5%{
opacity: 0%;
}
52.5%{
opacity: 80%;
}
54.2%{
opacity: 0%;
}
68.6%{
opacity: 0%;
}
69.6%{
opacity: 75%;
}
70.4%{
opacity: 0%;
}
}